38 hide gravity form labels
How to hide labels when the extra field placeholder is empty? Placeholders are used to display extra information about the location in the info-window.WP MAPS PRO allows you to create unlimited extra fields and display them in the info window.. Sometimes we have many placeholders according to different types of locations and we have the same info window to display all information so when we display this information on the map listing window and marker ... How To Style WpForms Field Labels - WPMonks Style WpForms Field Labels with CSS. The following code can be used to change any css properties of WpForms labels. Change FORMID in the above code to the actual id of your form . Ex. 1. Code Explanation: body #wpforms-FORMID .wpforms-form .wpforms-field-radio li label. The above code will target all the field labels used in the form.
CSS to Hide Field Labels - Jotform 1. Label each field with the same text used for its default value. 2. Replace the current injected CSS with the following: (Using display: none; is better than visibility: hidden; in this instance because it shortens the form's height. Here's the difference .) Here's a clone of my colleague's ( pinoytech) form which uses the above solution.

Hide gravity form labels
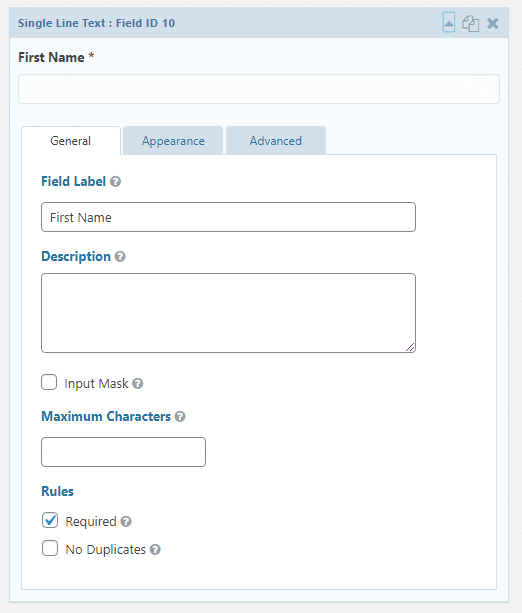
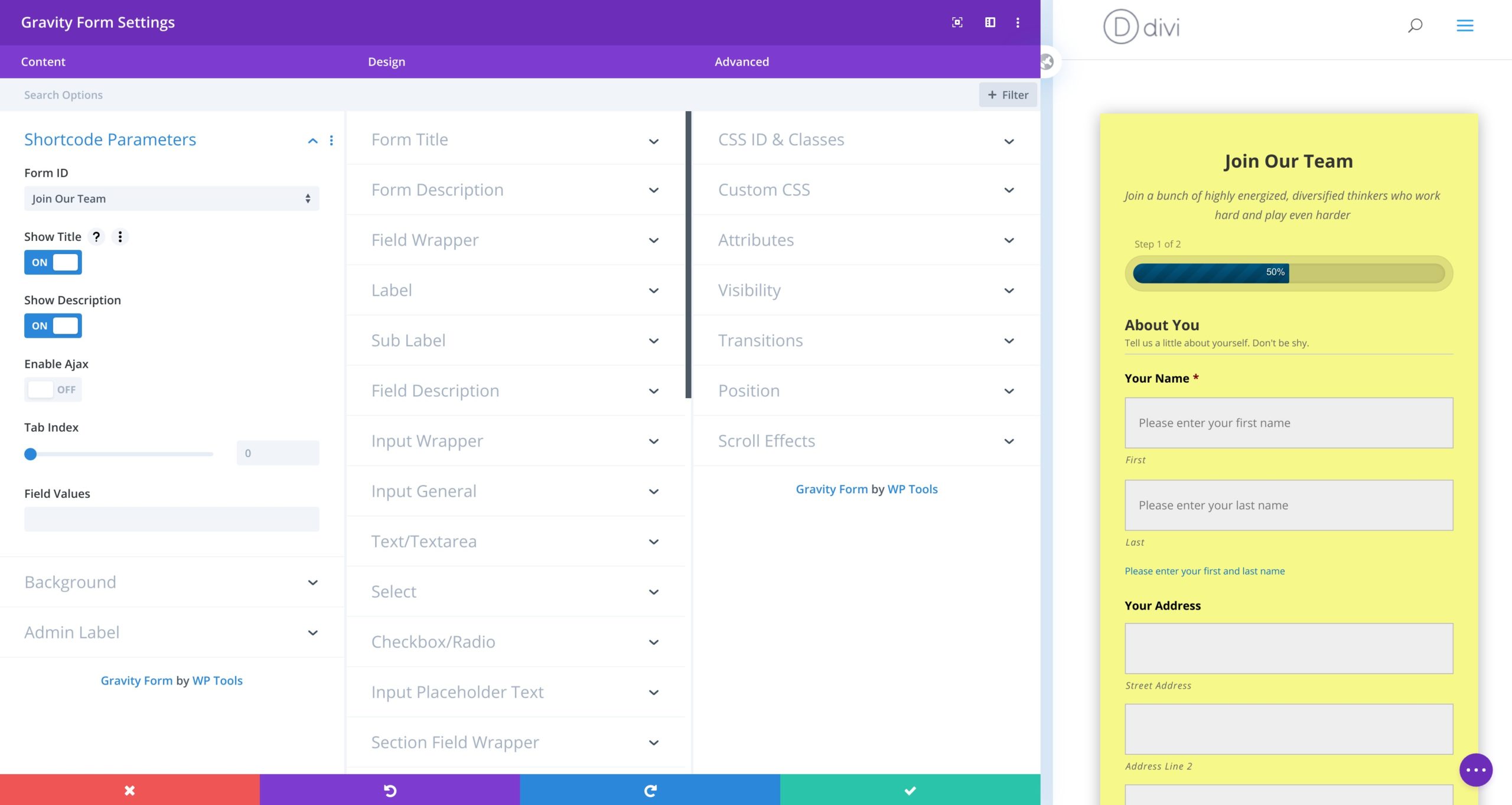
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one name field, so in the General tab select only the First field to show. As you saw from our example image above the labels are inside the field, these are referred to as "placeholders." Oakdale | Maninnos Address. 1575 Montauk Highway, Oakdale, NY 11769. Tel: 631-218-0909 Fax: 631-218-0933 5 Must Use Tips in Gravity Forms - Gravity Extra Sponsored by: Pressable. WordPress Hosting & Support Use ASKKORI for a free 90-day trial! Full Transcript. Hey y'all, you know if you watch my channel I absolutely love Gravity Forms, and if you're familiar with it, if you're using it, I'm gonna show you today five tips that you have to be doing, if you're using Gravity Forms and you might not even know that they exist.
Hide gravity form labels. Gravity Forms - Disabling AJAX & CSS leaves the validation ... - GitHub Anyway, with AJAX disabled and the Gravity Forms CSS disabled as well the form ends up with the validation fields visible. Please update the Gravity Forms integration to anticipate this and hide the validation fields so that the integration works on forms with AJAX disabled. Thank you Remove Price Label from WooCommerce Gravity Forms Product Add-Ons I want to filter out unwanted order item meta data from Woocommerce email notifications especially gravity forms field labels. With gravityforms and gravity forms product add on it is possible that any customer can engrave a product. licence plates for cars etc. e.g. eins:M zwei:TU drei:2019 . i want to hide the field labels (eins, zwei, drei ... Top-9 Best Ceiling Paints 2022 - Reviews and Buying Guide 23.12.2021 · We’ll go in-depth on the advice in the buyer’s guide further down, but before launching into comparisons and reviews, we should talk about why it’s important to pick the right paint. For starters, not all paints are designed to be used in both internal and external environments. Some paints are only meant to handle cleaner, more temperature-controlled … Hide Radio Button Labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... I am wondering how I can hide the labels of radio buttons. I have tried targeting it with the code below. body .gform_wrapper .gform_body .gform_fields #field_4_7 ...
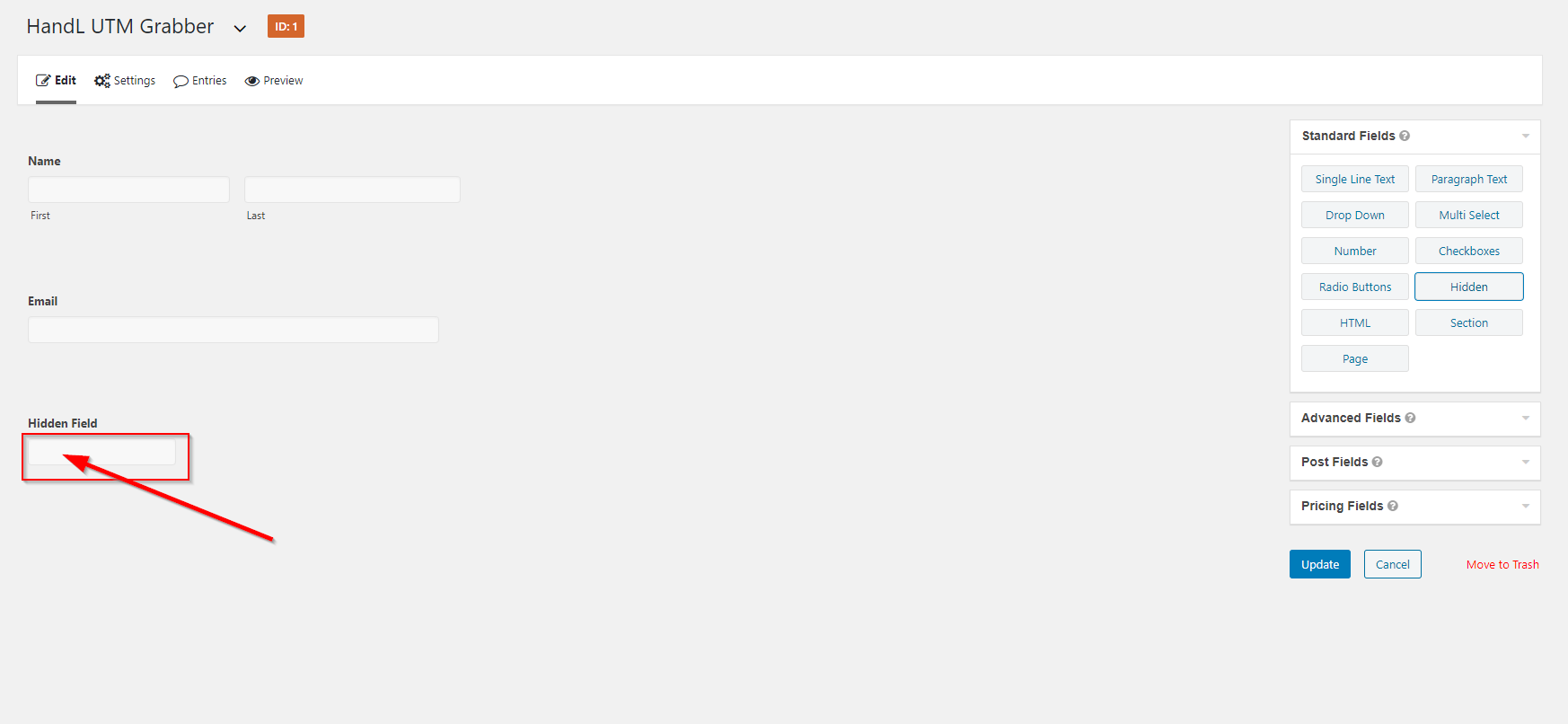
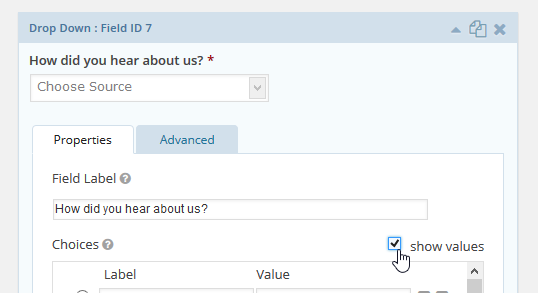
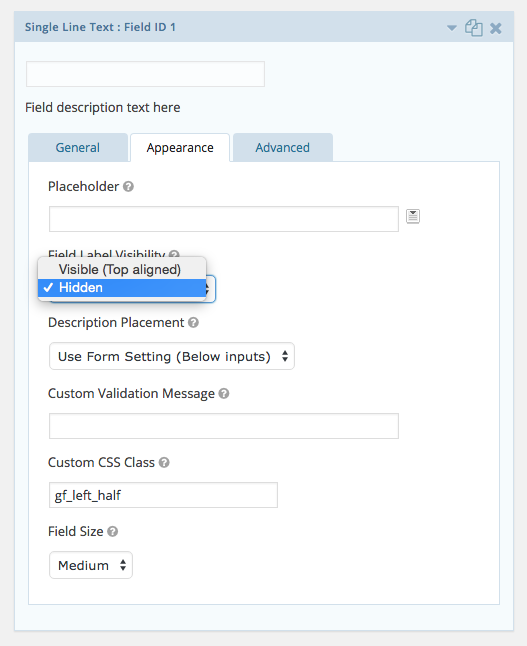
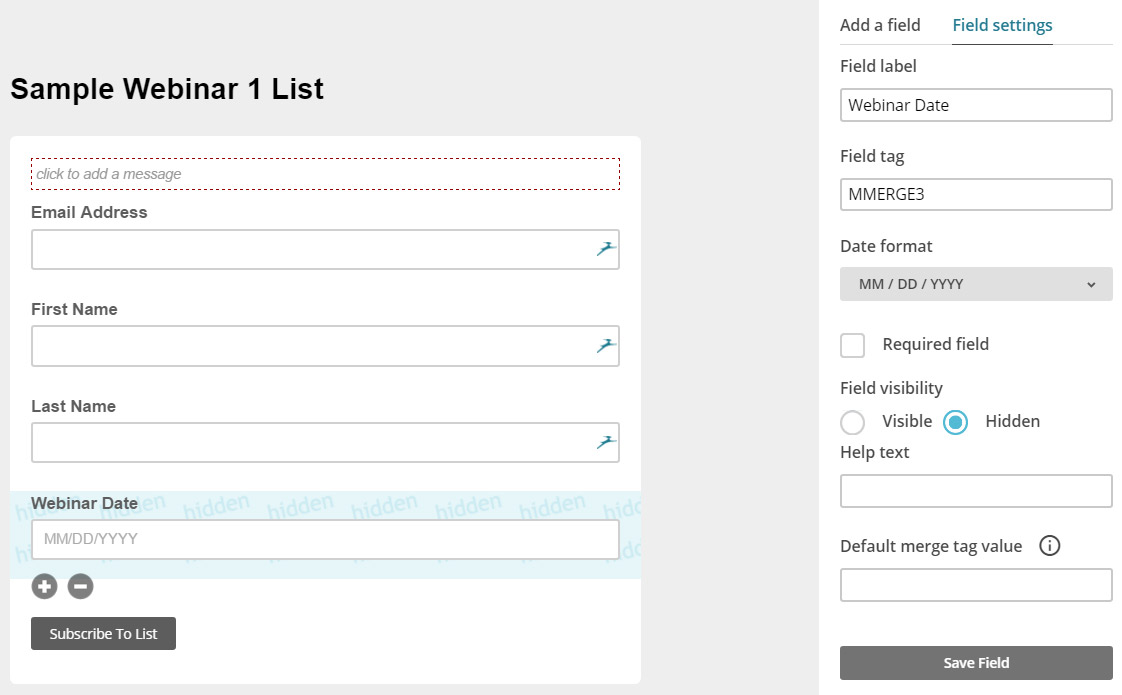
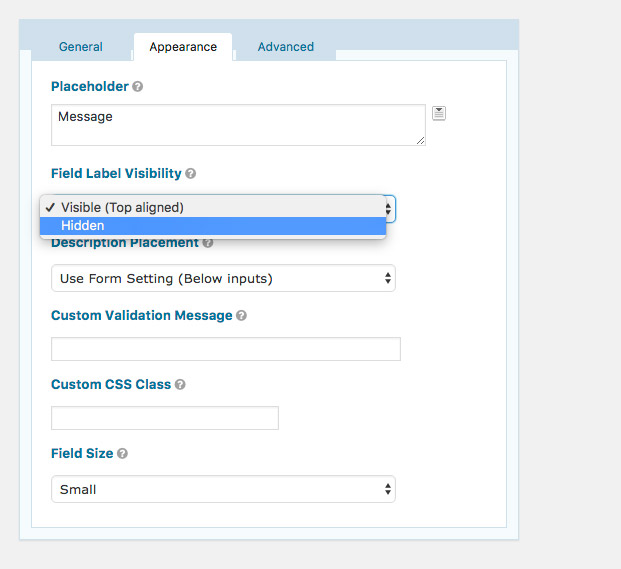
Gravity Forms: How to a Hide Gravity Forms Product Fields- Press Avenue Typically when you want to have a hidden field in Gravity Forms you would use the Hidden field from the Standard set of fields available, as shown below. The Hidden field can be used to store information that should be not visible to the user but can be processed and stored with the user submission. CSS - How To Hide Label - AllWebDevHelp.com CSS - How To Hide Label - Free CSS Tutorials, Help, Tips, Tricks, and More. Close Window Free Tips, Tutorials, and More! ... #some_form label {margin-button:10px} This does work in NO browsers! Very strange... If one replaces the label with a div, everything works fine again. Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area How to hide Gravity Form field labels when using placeholders You can hide sub-labels by selecting "Hidden" from the Sub-Label Placement setting. Are your labels still visible? Make sure you either a) have Gravity Forms CSS configured to output (it is by default) or b) that you've included these specific Gravity Forms styles in your theme's CSS. . gform_wrapper . hidden_label . gfield_label,
Remove Instruction from Form Field « Gravity Support Forums The above will hide all instances of the instruction div found on the page so if you only want to hide one specific instruction you could modify the selector and use the field id instead like so #field_15_1 .instruction { display: none !important; } or you could add a custom CSS class name to the field's advanced tab. Regards, Richard-- Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title - Gravity Forms Documentation Hiding the Form Title Most of the time, you'll want to hide the form title from the shortcode, but if you're somehow not able to do so, here's how you can hide the form title using a bit of CSS. 1 2 3 body .gform_wrapper h3.gform_title { display: none !important; } Hide Labels - Gravity Forms Hide Labels - Gravity Forms Community - Hide Labels Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP Download This Add-On Visit the developers website to purchase or download this third-party add-on. Request Support This plugin is supported by the developer on their site. Gypsum: Mineral information, data and localities. - Mindat.org Specific Gravity: 2.312 - 2.322. Crystal System: Monoclinic. Member of: Gypsum Supergroup. Name: First known mention is by Theophrastus about 300-325 BCE from the Greek γυψοζ (gypsos) meaning plaster. Isostructural with: Ardealite, Brushite, Pharmacolite. The most common sulphate mineral. Found as both massive material, including the alabaster variety; and …
Gas cylinder - Wikipedia A gas cylinder is a pressure vessel for storage and containment of gases at above atmospheric pressure.High-pressure gas cylinders are also called bottles.Inside the cylinder the stored contents may be in a state of compressed gas, vapor over liquid, supercritical fluid, or dissolved in a substrate material, depending on the physical characteristics of the contents.
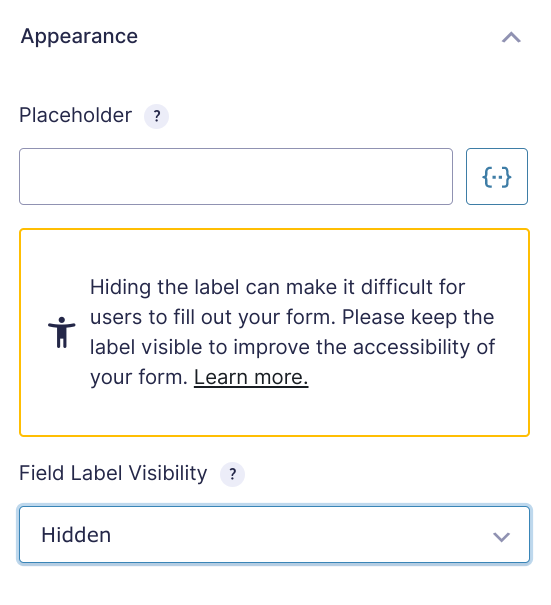
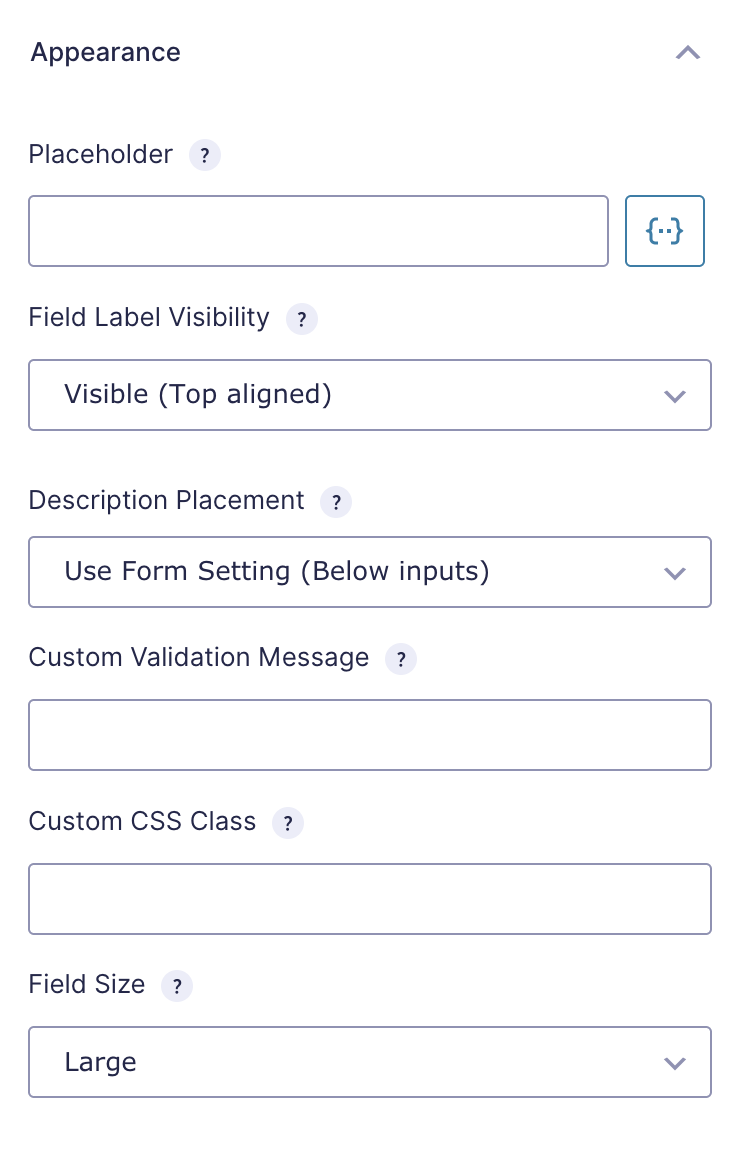
Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels.
Pyrite: Mineral information, data and localities. - Mindat.org Pyrite Group. The isometric (cubic) polymorph of orthorhombic marcasite.Compare UM1997-43-S:Fe. Pyrite is a very common mineral (also one of the most common natural sulfides, and the most common disulfide), found in a wide variety of geological formations from sedimentary deposits to hydrothermal veins and as a constituent of metamorphic rocks.The brassy-yellow …
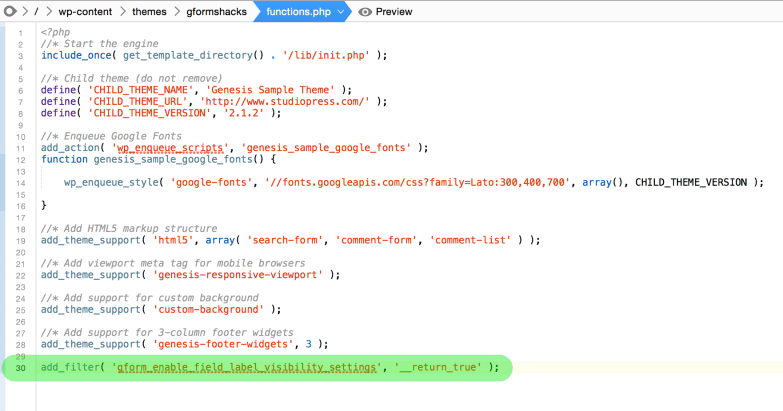
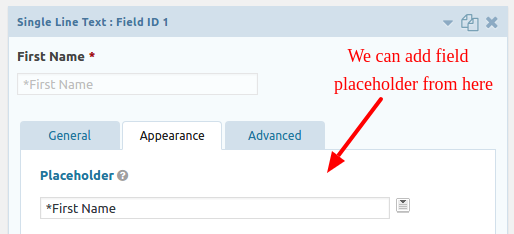
Hide Field Labels on Gravity Forms - Endurtech Inserting the following snippet into your WordPress child themes' functions.php file will activate the " Field Label Visibility " option within Gravity Forms. This will allow you to hide any fields' label so that you can use the Placeholder as the fields description text. Hide Gravity Forms Field Labels
Gravity PDF - Gravity Forms Gravity PDF is the ultimate self-hosted solution for dynamically creating digital PDF documents using Gravity Forms and WordPress. Certified Add-On Gravity PDF is a freemium plugin (free with paid upgrades) which automatically generates PDF documents after users submit their Gravity Forms entries. Highly Customisable PDFs
Empty or Missing Form Label - Equalize Digital A form label is an HTML element used in forms to describe what the the various fields and controls in the form are for. Regardless of the type of field you're using, whether it is radio buttons, checkboxes, dropdown selects, or text fields, there must be a element properly associated with the form control, either implicitly or explicitly.
Gtk – 3.0 A GtkExpander allows the user to hide or show its child by clicking on an expander triangle similar to the triangles used in a GtkTreeView. ExpanderAccessible: FileChooserButton: The GtkFileChooserButton is a widget that lets the user select a file. It implements the GtkFileChooser interface.
Bluegrass Today Weekly Airplay Chart - Bluegrass Today 23.09.2022 · The Bluegrass Today Weekly Airplay chart is compiled from actual airplay data logged and reported by our contributing Bluegrass DJ’s.
Gender of connectors and fasteners - Wikipedia The Talmud describes arrow heads and mating shafts as potentially being either male or female, depending on their construction, i.e. a prong on a male arrow head fits into a hollowed out shaft and vice versa. This is owing to a prohibition on a female shaft, from its susceptibility as a receptacle for impurity, for use as s'chach; 18th-century dictionaries and encyclopedias …
How can I hide the price difference displayed for Gravity Forms Option ... Install our Custom Javascript plugin. Copy and paste the snippet above into the "Custom Javascript" setting in your form's settings. For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the gform_format_option_label. Did this resource help you do something awesome with Gravity Forms?
How to Disable or Hide Gravity Forms Tooltips in Backend Disable Backend Gravity Forms Tooltips The following code snippet will disable all Gravity Forms backend tooltips from within your forms. To implement this simply add the filter below to your child theme's functions.php file.
How to Show or Hide Gravity Form's Title & Description? PowerPack Gravity Form styler module provides a one-click option to hide Title and Description of gravity form. Show or Hide them browsing to General > Settings > Title/Description Updated on August 2, 2019 Was this article helpful to you? Yes No 7
How to hide a Gravity Forms field with css - Stack Overflow 2. You'll want to use the gf_invisible class on the "CSS Class Name" setting for the field. This class is available out of the box with Gravity Forms and hides the field by positioning it off the screen rather than "display: none;. Gravity Forms will not count product fields that are "display: none;" towards the total.
(1/3) Gravity Forms - Hide Label - YouTube Need to hide the labels on your GravityForms form? In this video our MemberFix team member Dositej will show you his preferred method. Note that there are se...
Formidable Forms – Contact Form, Survey, Quiz, Calculator & Custom Form ... Show or hide fields based on user selections or user roles, simplify, and increase conversion rates. Send email notifications & autoresponders. Let clients know you received their message. Then create customized email notifications for multiple recipients and get info from an email form to those who need it. Email routing. Conditionally send ...
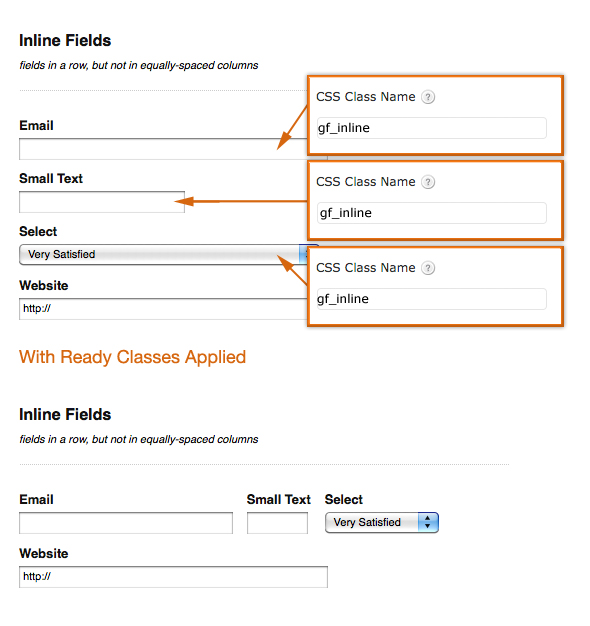
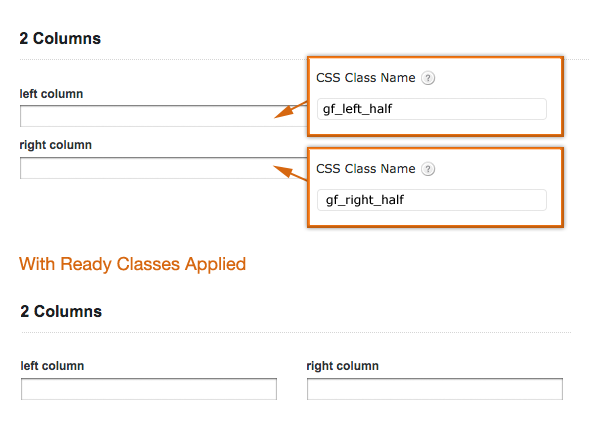
How to style Gravity Forms: With CSS? With a plugin? [Tutorial] - WPMarmite CSS Ready Classes for Gravity Forms, since it's the one we're interested in today, will add a small CSS link next to the Custom CSS Class field in the Appearance menu. When you click on the link, a window will be highlighted. All you have to do is select the class you want to apply.
How to hide Gravity Form Label - memberfix.rocks 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options.
Gravity Forms labels used as placeholders - Bill Erickson Gravity Forms labels used as placeholders Written by Bill EricksonPublished on August 3, 2012Updated on December 5, 2018 This is really old, used before HTML5 when placeholder support was built into input fields. I recommend you use this plugin instead. jQuery(document).ready(function($){ // gravity forms custom placeholders
How to Embed Gravity Forms in WordPress (Ultimate Guide) - GravityKit The next step is to upload the plugin file to WordPress. To do this, log in to your WordPress website, hover over Plugins and click Add New. Now click Upload Plugin at the top, then click on Choose File and select the plugin file you downloaded previously. Finally, click Install Now. When Gravity Forms has finished installing, click Activate.
Small-Body Database Lookup - NASA Instructions. The search form recognizes IAU numbers, designations, names, and JPL SPK-ID numbers. When searching for a particular asteroid or comet, it is best to use either the IAU number, as in 433 for asteroid “433 Eros”, or the primary designation as in 1998 SF36 for asteroid “25143 (1998 SF36)”.However, using the asteroid/comet name will also work, as in Ceres for …
reCaptcha by BestWebSoft – WordPress plugin | WordPress.org Pro: Elementor Popup contact form issue has been fixed. Bugfix: “User response is missing.” message has been fixed. Pro: WPForms plugin issue with reCaptcha v2 has been fixed. Pro: Hide reCaptcha for Administrator oprion for Contact Form 7 has been fixed. Bugfix: Menu issue for WordPress 5.9 as been fixed. Bugfix: Other minor fixes.
5 Must Use Tips in Gravity Forms - Gravity Extra Sponsored by: Pressable. WordPress Hosting & Support Use ASKKORI for a free 90-day trial! Full Transcript. Hey y'all, you know if you watch my channel I absolutely love Gravity Forms, and if you're familiar with it, if you're using it, I'm gonna show you today five tips that you have to be doing, if you're using Gravity Forms and you might not even know that they exist.
Oakdale | Maninnos Address. 1575 Montauk Highway, Oakdale, NY 11769. Tel: 631-218-0909 Fax: 631-218-0933
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) The first step at achieving this look actually comes before adding any CSS. We are going to limit the field to just one name field, so in the General tab select only the First field to show. As you saw from our example image above the labels are inside the field, these are referred to as "placeholders."
![solved] Changing Field Labels in Gravity Forms with ...](https://www.craig-edmonds.com/wordpress/wp-content/uploads/gform_pre_render.jpg)
![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2018/10/Gravity-Forms-Featured-Image.jpg)




![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://i.ytimg.com/vi/xUBgN_ZgwsQ/maxresdefault.jpg)



![How to Use Hidden Fields in Gravity Forms [Video] | Altitude ...](https://altitudemarketing.com/wp-content/uploads/2021/06/Hidden-Field-Step-2.jpg)























Komentar
Posting Komentar